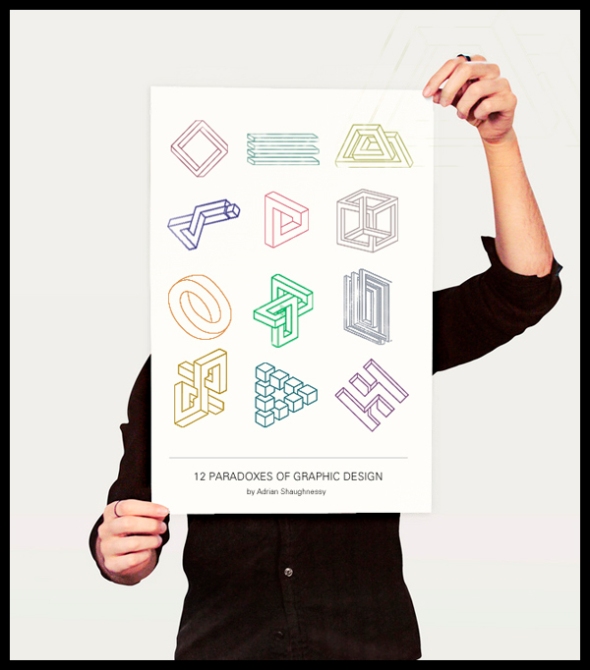
Existen muchos aspectos del diseño gráfico que son paradójicos. La palabra paradoja aquí como significado de una opinión o declaración contraria a lo que se acepta comúnmente. Si quiere dejar aparcados los mitos en la puerta antes de adentrarse en el universo del diseño gráfico, le recomendamos que eche un vistazo a las paradojas recogidas por el diseñador sueco Tobias Bergdahi.
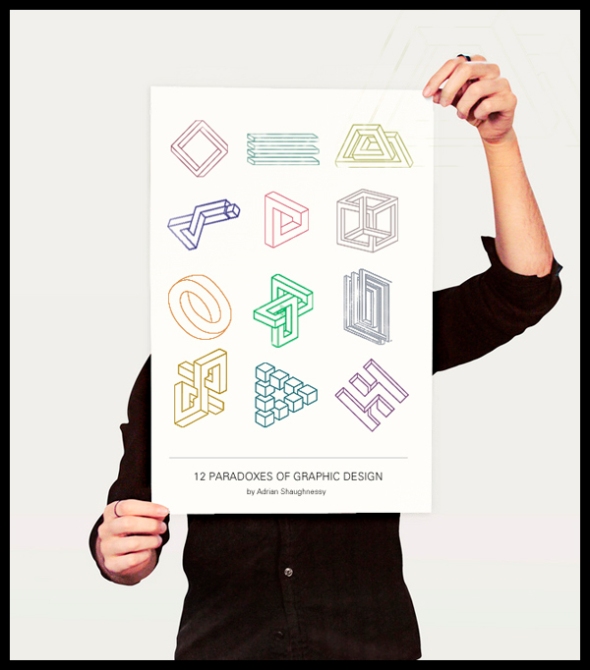
El diseñador Tobias Bergdahl, inspirado por una conferencia impartida por Adrian Shaughnessy a la que asistió como espectador y oyente ha diseñado una serie de carteles basados en las 12 paradojas de las que hablo Shaughnessy en su conferencia.
Adrian Shaugnhnessy es un diseñador gráfico y escritor. En la actualidad tiene su propio negocio, ShaughnessyWorks, un estudio y consultoría que combina el diseño y la dirección editorial, Shaughnessy publico por primera vez estas paradojas en el Design Observer.
En realidad solo publico 11 de esas paradojas y en la conferencia a la que asistió Tobias Bergdahl el autor había cambiado alguno de los puntos originales, por eso se pueden encontrar algunas diferencias entre las interpretaciones gráficas de Tobias Bergdahl y el texto original del Design Observer.

01: No hay tal cosa como malos clientes: sólo malos diseñadores. Cuando los proyectos se vuelven amargos, siempre es la culpa del cliente y no de el diseñador, existen también malos clientes, pero algunos diseñadores pasan tratándolos mal usualmente que los convierten en malos clientes. Como diseñadores, terminamos con los clientes que merecemos.

02: La mejor forma de aprender a ser un mejor diseñador gráfico es convertirse en cliente.Es sólo cuando se recurre a otros diseñadores que descubre que muchos de no somos muy buenos en articular lo que hace o cómo trabaja. Para muchos clientes, los diseñadores parecen operar en el principio expresado por “The Fountainhead” del héroe de arquitectos Ayn Rand: “No intento construir para poder tener clientes, intento tener clientes para poder contruir.” Como parte del entrenamiento, todos los diseñadores deben obligarse a gastar cierta suma de s propio dinero en diseño gráfico.

03: Si queremos educar a nuestros clientes sobre diseño, debemos primero educarnos sobre nuestros clientes. En vez de educar a nuestros clientes, debemos educarnos nosotros mismos sobre cómo son nuestros clientes.

04: Si queremos hacer dinero como diseñadores gráficos, debemos concentrarnos en el trabajo no en el dinero. Siempre que he tomado proyectos “sólo por el dinero”, el desastre es invevitable. Cuando colocamos al dinero primero y al trabajo segundo, terminamos con un mal trabajo y una aún peor hoja de balance. Pero la motivación principal de un diseñador debe ser la calidad del diseño y no el tamaño de los honorarios.

05: Para diseñadores, las habilidades verbales son tan importantes como las visuales. Ya que el diseño gráfico debe explicarse por sí mismo, los diseñadores debemos ser perdonados por pensar que la necesidad de proveer una lógica verbal para nuestro trabajo no es tan importante. Si no podemos hablar acerca de nuestro trabajo en una forma clara, lógica y objetiva entonces no podemos sorprendernos cuando nos rechacen.

06: Las ideas usualmente fallan no porque sean malas ideas, sino porque se han presentado mal. La habilidad de presentar una idea es tan importante como la idea en sí. Lo único más importante que debemos recordar al presentar el trabajo a los clientes es que ellos están aterrorizados con la idea de que les vamos a mostrar algo.

07: “Soy un profesional: Yo sé lo que es mejor.” Los diseñadores suelen decir, “Nadie le dice a un doctor qué hacer, así que ¿por qué está bien que me digan qué hacer?” Pero el mito de la omnipotencia profesional ha sido rechazado. Ya no aceptamos que doctores, abogados y plomeros tengan un monopolio de conocimiento. Hablen con cualquier doctor y les dirá que las personas van a sus consultorios armados con información descargada de internet. Ya hemos aprendido a preguntar y retar la opinión experta. ¿Por qué los diseñadores debemos ser exentos? Cualquiera que use el argumento “Yo soy un profesional así que debe aceptar lo que le digo” ha perdido el argumento.

08: “Todos los buenos trabajos van a otros diseñadores.” No es cierto: en realidad, casi todos los trabajos no comienzan ni como buenos ni malos. Estamos equivocados si pensamos que sólo otras personas obtienen buenos trabajos y nosotros sólo las sobras. La verdad es, que cerca de todos los trabajos empiezan de la misma forma, y que nuestra respuestas como diseñadores determinan el éxito o fracaso de cada trabajo.

09: La mejor forma de dirigir un estudio es ser dominante y enérgico. Los diseñadores que dirigen estudios o equipos usualmente piensan que tienen que dirigir desde el frente. Piensan que deben llevarse el crédito por todo. En realidad, lo contrario es lo cierto. Buenos líderes de equipos de diseño dirigen desde atrás. Se ponen a ellos mismos últimos y permiten a otros brillar. Cuando a los diseñadores se nos permite brillar, brillan aún más fuerte.

10: El cerebro de un diseñador es capaz de mucho más que solo hacer cosas bonitas. Como se sabe lo más importante que un diseñador debe hacer es comunicar, pero también se debe tomar en cuenta que si una pieza gráfica mal realizada o mal interpretada, no lleva al objetivo de la misma por lo cual no solo debe ser atractiva sino que debe tener la connotación bien definida ante el cliente y consumidor final.

11: Si no creemos, en nada, no debemos preguntarnos por qué nadie cree en nosotros. Tomar la identidad de un felpudo es una mala manera de ser un diseñador gráfico efectivo. En realidad, defender lo que creemos éticas, morales, estándares profesionales, incluso preferencias estéticas es la única forma de producir trabajo significativo. Hay incontables formas en que podemos demostrar nuestra integridad profesional, el único error que podemos tener es el de no demostrar ninguna.

12: A menudo los diseñadores imaginamos que debemos integrarnos con el cliente, pero no hacerlo tiene sus ventajas. Pensar que al no integrarse con el cliente tenemos ventaja de hacer el trabajo a su manera y presentar ideas propias. Pero no es cierto, pues los diseñadores deben complacer al cliente y tener más comunicación e interacción con el mismo para así lograr de una mejor manera el objetivo propuesto tanto del cliente como el del diseñador.

http://www.elflip.info/article/219/
http://www.marketingdirecto.com/actualidad/checklists/las-12-paradojas-del-diseno-grafico/
Las 12 Paradojas del Diseño